SSR vs CSR
October 20, 2021
결론
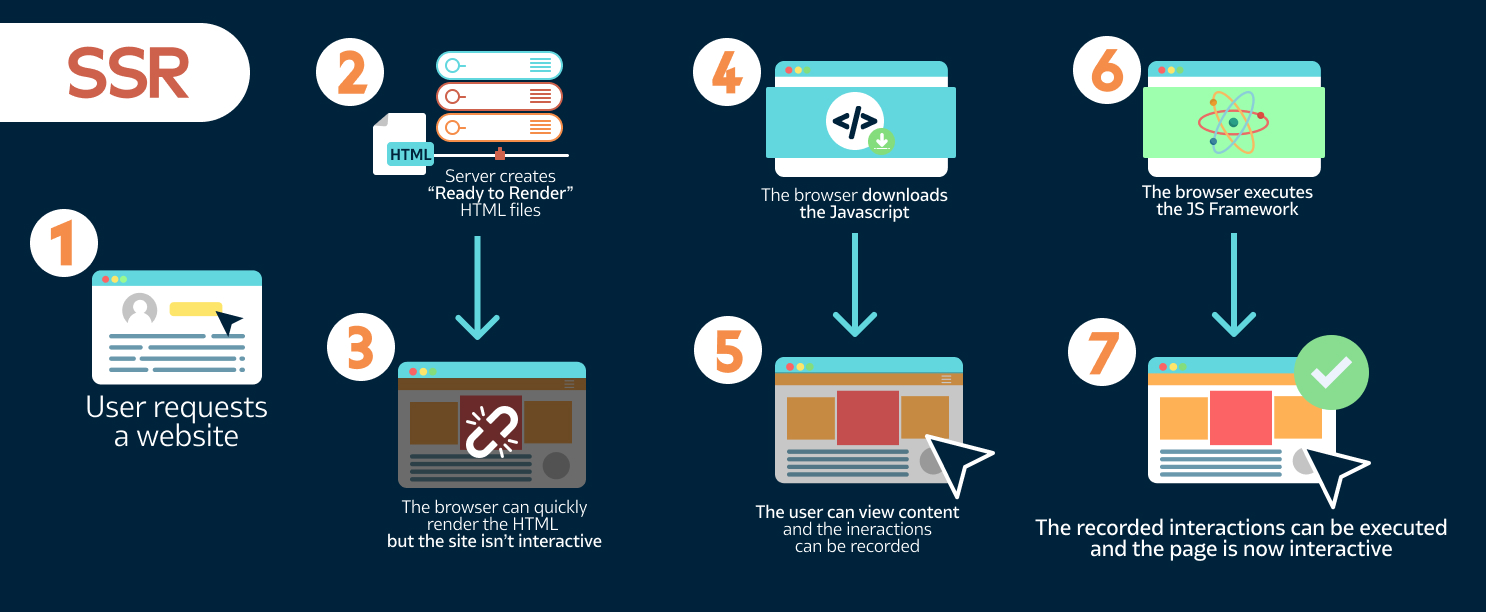
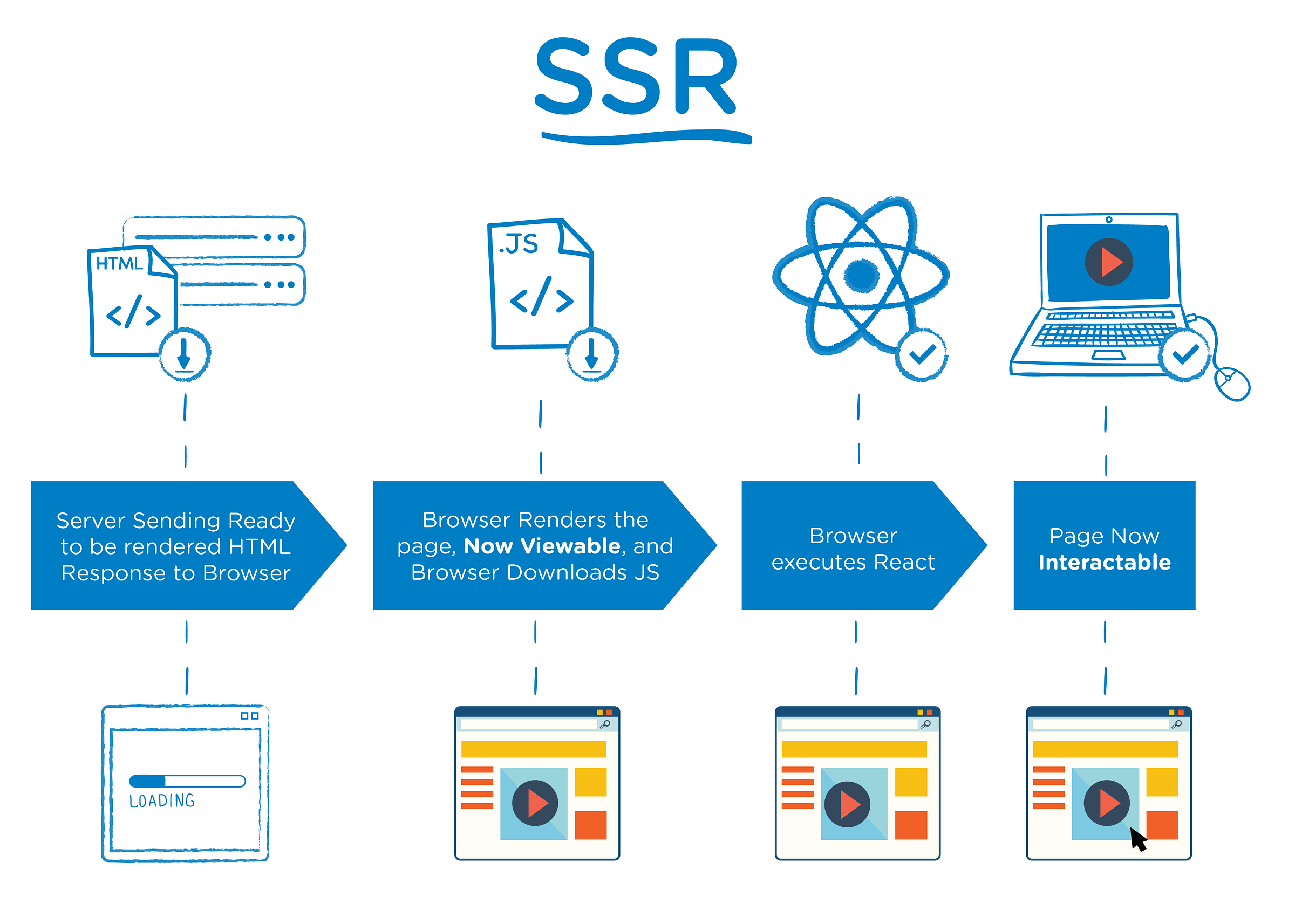
SSR은 서버에서 즉시 렌더 가능한 HTML 파일을 보내주는 방식이다.
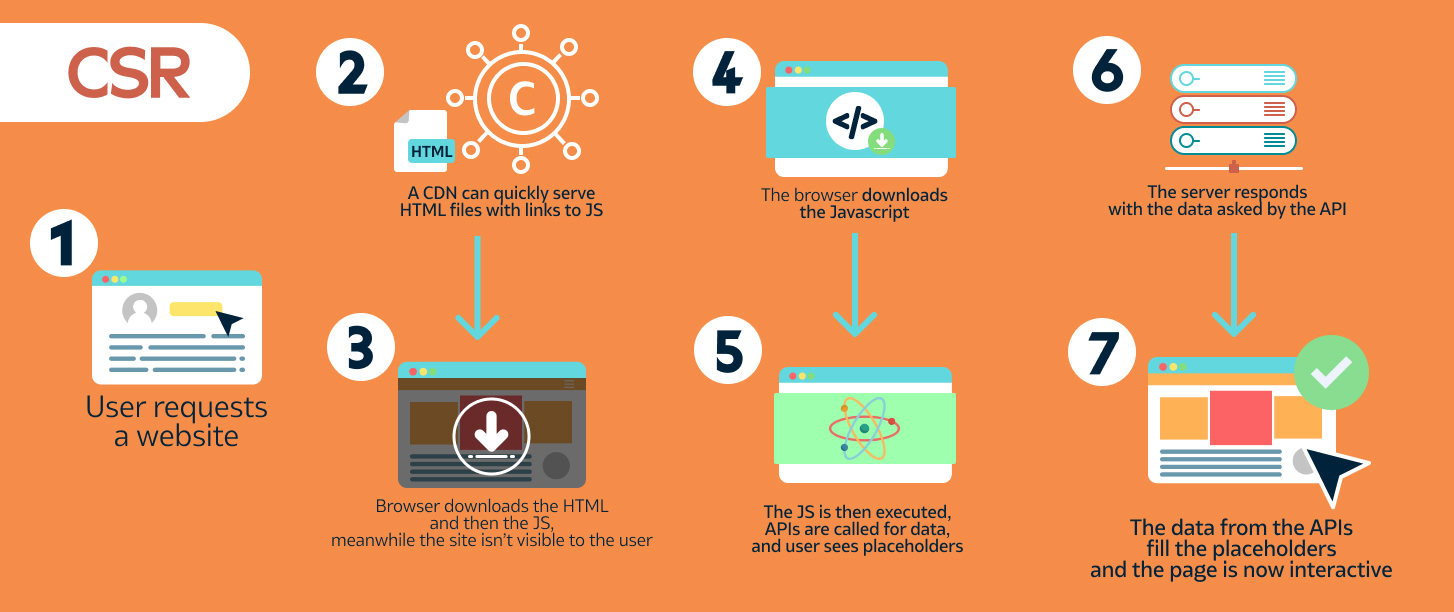
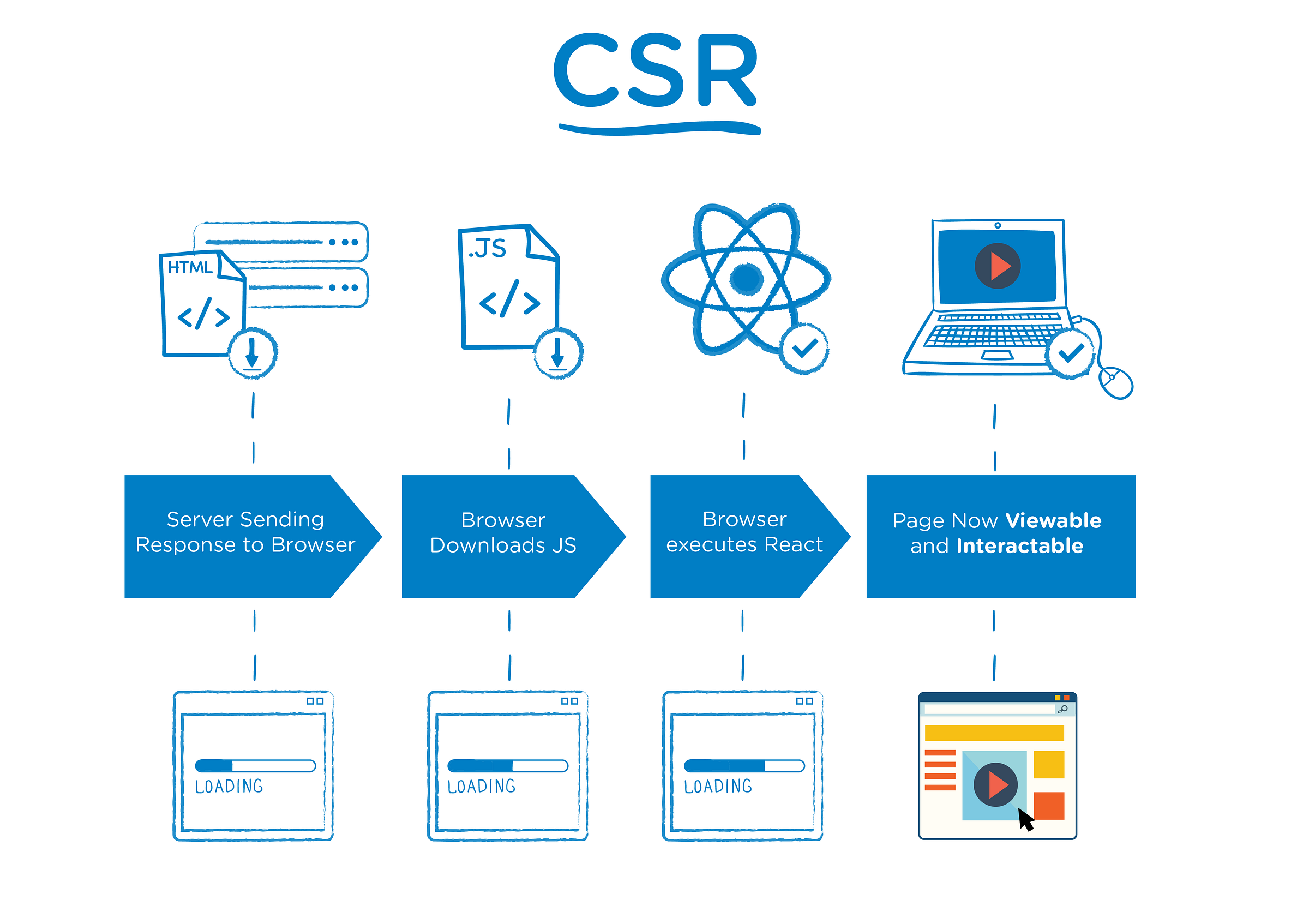
CSR은 서버로부터 HTML과 JS 파일을 받아서 클라이언트에서 렌더링을 하는 방식이다.
“즉시 렌더 가능한”의 의미는 다음과 같다.
서버로부터 완전하게 만들어진 HTML 파일을 받아온다.
즉, 클라이언트에서 요청을 보내면 서버는 화면을 표시하는 데 필요한 데이터를 얻어와 모두 삽입하고 CSS까지 모두 적용해서 렌더링 준비를 마친 HTML 코드와 JS 코드를 브라우저에 응답한다.
따라서 다음과 같이 개념을 정의하는 것이 더 이해하기 쉽다.
SSR은 서버로부터 완전하게 만들어진 HTML 파일을 받아 와서 렌더링하는 방식이다.
일부분의 변경이 필요해 서버로 요청을 보내면 완전하게 만들어진 HTML 파일을 새로 받아와 페이지 전체를 리렌더링한다. 따라서 새로고침(깜빡임)이 발생하여 UX에 좋지 않고, 서버에도 부담이 간다.
CSR은 서버로부터 CSS, JS 링크만 있는 빈 HTML 파일을 받아 와서 클라이언트 측에서 소스 코드를 실행하며 렌더링하는 방식이다.
일부분의 변경이 필요하면 서버로 요청을 보내 (HTML, JS 파일들이 아니라) 그와 관련된 데이터만 받아온다. 즉, 이미 필요한 소스코드들은 있는 것이다. 처음에 웹 애플리케이션에 필요한 모든 소스코드를 다운받으므로 SSR에 비해 첫 로딩이 느리다.
설명


SSR은 즉시 렌더 가능한 HTML을 받았으므로 HTML을 받은 즉시 렌더링을 하여 사용자가 화면을 볼 수 있다. 그러나 JS가 읽히기 전이므로 사용자와 인터랙션은 불가능하다. (사용자가 클릭을 해도 아무런 반응이 없다.) 렌더링 이후, JS 파일을 다운받고 난 이후 인터랙션 할 수 있다.


CSR은 HTML과 JS 파일을 다운받지만 렌더가 불가능한 상태의 파일이므로 사용자는 화면을 볼 수 없다. 이후 추가로 필요한 데이터가 있다면 서버에 요청해서 데이터를 받아온 다음에 이것들을 기반으로 해서 동적으로 HTML을 생성해서 사용자와 인터랙션도 가능하다.
SSR의 장점과 단점
-
장점
- 사용자가 첫 화면을 볼 수 있는 시점이 빠르다. (초기 렌더링 성능 개선)
- SEO에 좋다.
-
단점
- 페이지를 이동할 때마다 새로고침 되기 때문에(깜빡임이 발생하여) UX에 좋지 않다.
- 서버에 매번 요청을 하기 때문에 서버 부하가 커진다.
- 사용자가 빠르게 웹 사이트를 확인할 수는 있지만 JS를 다운받기 전까지 인터랙션은 불가능하다. (TTV; Time To View, TTI; Time To Interact)
CSR의 장점과 단점
-
장점
- 페이지 이동 시 깜빡임이 없어 UX에 좋다.
- 서버 부담이 덜하다.
- 사용자가 웹 사이트를 볼 수 있음과 동시에 인터랙션 할 수 있다. (TTV = TTI)
-
단점
- 사용자가 첫 화면을 볼 수 있는 시점이 늦다.
- SEO에 좋지 않다.
추가 학습
SPA(Single Page Application)
하나의 HTML 파일을 기반으로 자바스크립트를 이용해 동적으로 화면의 컨텐츠를 바꾸는 웹 애플리케이션을 말한다.
React, Vue.js, Angular 등은 SPA를 만드는 것을 도와주는 라이브러리 및 프레임워크이고, CSR을 사용한다.
MPA(Multi Page Application)
여러 개의 HTML 파일을 기반으로 구성된 웹 애플리케이션을 말한다. 사용자의 클릭과 같은 interaction이 발생할 때마다 서버로부터 새로운 HTML 파일을 받아와서 해당 링크로 이동하여(새로고침(깜빡임) 발생) 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식이다.
Next.js
리액트에서 SSR을 사용할 수 있게 지원해주는 프레임워크이다.
즉, CSR과 SSR의 장점만을 합쳐서 나온 React 프레임워크이다.
페이지 이동 시에는 SSR 방식을 사용하고, 나머지 경우에는 CSR 방식을 사용한다.
SSG(Static Site Generation)도 지원한다.
SSR을 사용해야 할 때
- 네트워크가 느릴 때 (CSR은 한 번에 모든 것을 불러 오지만 SSR은 각 페이지마다 나눠 불러오기 때문이다.)
- SEO가 필요할 때
- 최초 로딩이 빨라야 할 때
- 메인 스크립트가 크고 로딩이 매우 느릴 때 (CSR은 메인 스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한 번의 요청에 아예 렌더 가능한 페이지가 돌아온다.)
- 웹 사이트가 상호작용이 별로 없을 때
CSR을 사용해야 할 때
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때 (로딩창을 띄울 수 있다는 장점이 있다.)
- 메인 스크립트가 가벼울 때
- SEO가 중요하지 않을 때
- 사용자와 상호작용할 것들이 많을 때 (아예 렌더링되지 않아서 사용자의 행동을 막는 것이 오히려 경험에 유리하다.)
[참고]SSR과 CSR의 차이
더 알아두면 좋은 점
- SSG(Static Site Generation) -> 대표적으로 Gatsby가 React 기반의 정적 페이지 생성 프레임워크이다.
- 웹 렌더링 방식 (SSR, CSR, SSG) 알아보기
참고
- 모던 자바스크립트 Deep Dive
- CSR(Client Side Rendering) vs SSR(Server Side Rendering)
- A Closer Look at Client-Side & Server-Side Rendering
- SSR(Server-Side Rendering)
- SPA(Single Page Application)와 CSR(Client-Side Rendering)
- CSR vs SSR (feat. Next.js)
- SSR vs CSR 비교 설명, Next.js가 탄생하게 된 이유
- CSR 렌더링, SSR 렌더링 과정의 차이점에 대해 알아보자!
- SSR(서버사이드 렌더링)과 CSR(클라이언트 사이드 렌더링)