브라우저의 렌더링 과정
October 27, 2021
브라우저는 서버로부터 HTML을 응답받으면 다음과 같은 과정을 거쳐 렌더링을 수행한다.
- 브라우저의 렌더링 엔진은 HTML을 파싱하여 DOM을 생성한다.
- (CSS를 로드하는 link 태그나 style 태그를 만나면) CSS를 파싱하여 CSSOM을 생성한다.
- 이들을 결합하여 렌더 트리를 생성한다.
- (script 태그를 만나면) 제어권을 자바스크립트 엔진에 넘기고, 자바스크립트 엔진은 JS 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다. (이때 JS는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.)
- 뷰포트 기반으로 렌더트리의 각 노드가 가지는 정확한 위치와 크기를 계산한다. (레이아웃 계산)
- 계산한 위치/크기를 기반으로 화면에 그린다. (페인팅)
사실 HTML, CSS, JS 파싱은 꼭 위에 적은 순서대로 일어나지는 않는다. 렌더링 엔진과 자바스크립트 엔진은 병렬적으로 파싱을 실행하지 않고 직렬적으로 수행하기 때문이다.
 출처: [책] 모던 자바스크립트 Deep Dive
출처: [책] 모던 자바스크립트 Deep Dive
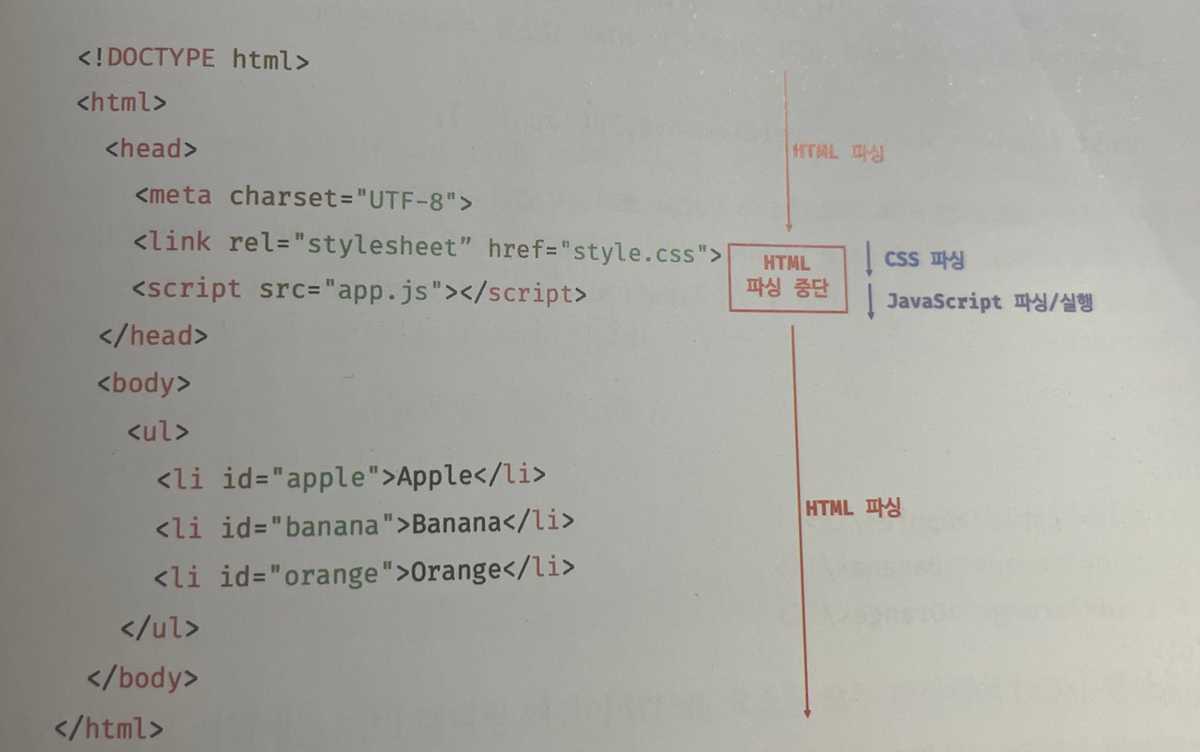
위 그림처럼 브라우저는 동기적으로, 즉 위에서 아래 방향으로 순차적으로 HTML, CSS, JS를 파싱하고 실행한다. 이것은 script 태그 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다는 것을 의미한다. 따라서 script 태그의 위치는 중요한 의미를 갖는다.
script 태그의 위치와 관련해서는 따로 글을 작성해 두었다. 스크립트 로드 시점
위와 같은 이유로 JS 파일 안에서 DOM이나 CSSOM을 변경하는 DOM API를 사용할 때 DOM이나 CSSOM의 생성이 완료되지 않은 상태라면 문제가 발생할 수 있다.
레이아웃 계산과 페인팅 역시 반드시 순차적으로 실행되는 것은 아니다. 레이아웃의 변화가 없다면 페인팅만 실행된다.
참고
- [책] 모던 자바스크립트 Deep Dive (38_브라우저의 렌더링 과정)